Agar agan mudah mengontrol aplikasi yang agan buat menggunakan October CMS di halaman admin langkah berikut sangat penting agar aplikasi agan bisa muncuk di halaman dashboard admin, namanya juga Controller tentu fungsinya untuk mengontrol semua aplikasi yang kita buat.
Pada prinsipnya membuat Conntroller menggunakan October CMS sangat lah mudah, karena agan tidak membuat skrip ini-itu cuma tinggal klik-klik saja cuma harung mengikuti langkah demi langkah karena jika salah menu aplikasi agan tidak akan muncul di dashboard admin.
Ok kita ke TKP saja biar cepat bisa..!
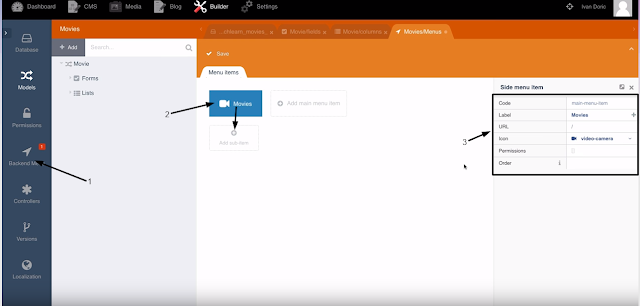
Setelah agan selesai membuat Model dan sudah tersimpan silakan agan tken tombol Backend Menu seperti pada gambar dibawah ini.
- Klik tombol BAckend Menu
- Kemudian klik gambar kamera. Jika belum ada menu yang dibuat tulisan point 2 ini hanya +Add sub-menu berarti belum ada menu yang dibuat
- Kemudian lihat informasi pada sebelah kanan gambar, isi sesuai dengan Plugin yang agan buat
- Jika agan sudah selesai membuat menu, silakan klik tombol Controller, langkah berikutnya
- Klik +Add untuk membuat nama Controller seperti tampilan gambar dibawah ini
- Setelah agan mengklik tombol +Add tadi muncul halaman topup, buat nama Controller plugin agan
- Pilih nama model classnya, biasa disini memilih beberapa nama class, sesuaikan nama class Controller dengan Model yang agan buat
- Sama halnya dengan bidang ini harus sesuai dengan nama Model yang sudah dibuat walaupun bisa beda nama
- Pastikan agan sedang berada di menu Bahaviors
- Centang bagian ini
- Centang juga bagian ini
- Untuk bagian ini bisa di centang bisa juga tidak
- Pada bagian ini agan hanya mengklik bidang-bidang yang agan centang pada gambar diatas poin (5, 6, 7)
- Jangan lupa klik "Save" dibawah judul MOVIES
- Kemudian balik ke menu "Backend Menu" klik saja
- Klik menu yang agan buat tadi
- Lihat tanda pada gambar tiga agan harus mengisi link URL menu watchlearn/movies/movies sesuaikan dengan nama ling menu yang agan buat
- Jangan lupa di SAVE..! kemudian di refrash web browsing agan, tunggu beberapa saat maka aplikasi agan akan muncul seperti pada gambar dibawah ini
- Menu navigasi aplikasi atau Plugin yang agan buat, dengan menu ini agan lebih mudah menuju plugin yang agan buat
- Tombol ini adalah untuk membuat atau membuka halaman berisi kolom-kolom untuk meng-input data, silakan dicoba
Ini adalah halaman plugin yang agan buat, fungsinya untuk menginput data-data yang akan disimpan dalam database. Nah sampai disini agan sudah bisa membuat Plugin October CMS menggunakan Builder Plugin. Langkah berikutnya yaitu membuat agar data yang kita input dapat tampil pada halaman depan atau fronend, silakan ikuti toturial berikutnya.
Jika masih ada hal yang kurang di megerti atau ada hal yang ingin ditambahkan silakan mengisi komentar dibawa agar tutorial ini makin sempurna dan bermanfaat untuk orang lain.












0 komentar: