Kenapa kita membahas judul diatas?, sekedar berbagi informasi mungkin sebagian pembaca artikel ini masih belum mengerti bagaimana menyematkan css dan javaskript pada skrip html nya saat mengerjakan proyeknya.
Oke mari simak informasi selanjutnya, kita sama-sama belajar. Sebelum anda memuali proyek nyekrip anda harus mengerti dulu fungsi dasar untuk membuat sebuah skrip menggunakan bootstrap. Perama yang harus anda persiapkan adalah program/aplikasi untuk membuat halaman koding, saya biasa menggunakan notepad++ aplikasi ini gratis dan enak digunakan, anda juga bisa menggunakan aplikasi dreamweaver dan banyak lagi yang lain, silakan browsing di mbah google.
Kedua anda harus mengerti fungsi dasar tentang HTML, CSS dan JavaScript.
Membuat Link CSS dan JavaScript Bootstrap Secara Online dan Local memiliki untung ruginya.
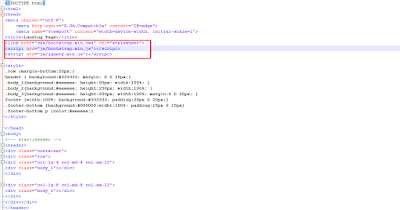
1. Koding Link CSS dan JavaScript secara Online, pada tutorial ini saya menggunakan link css dan js ke situs MaxCDN, sebenarnya banyak situs yang menyediakan link css dan js selain maxcdn.
Keuntungan yaitu : ketika anda bekerja koding pada halaman html anda tidak perlu lagi repot memanggil kode css dan js, bahkan ketika anda membuka proyek anda setelah komputer dimatikan, jadi sangat praktis, dan penggunaan link ini kebanyakan gratisan, pada folder proyek anda hanya berisi halaman html dan folder gambar atau apa saja sesui dengan kebutuhan proyek anda.
Ruginya yaitu : dalam mengerjakan proyek, anda harus selalu tersambung dengan koneksi internet karena link yang anda gunakan mengarah pada sebuah website, jadi anda tidak bisa bekerja jika anda tidak memiliki koneksi ke jaringan internet, tetapi yang pasti kecepatan koneksi yang anda butuhkan tidak harus cepat, yang penting terkoneksi internet dan saya sudah mencoba dengan koneksi paket data 3G.
2. Koding Koding Link CSS dan JavaScript secara Local, sebelum anda mengerjakan proyek koding, anda harus mendownload dulu framework bootstrap setelah anda mendapatkan downloadnya silakan di ekstrak versi zip dan setelah selesai ekstrak anda akan mendapatkan folder bootsrap nah pada folder bootstrap inilah anda bekerja dan ganti nama folder bootstrap ke nama proyek anda.
Untuk memulai proyek anda buat halaman html dan masukan dalam folder bootstrap yang anda rubah menjadi nama proyek anda, kemudian buat link css dan js pada halaman html anda ke folder css/style.css artinya anda mengarahkan link css-nya ke folder css yang dalamnya ada skrip style dengan format css, begitu juga dengan javascript lihat gambar diatas.
Keuntungan yaitu : sebaliknya jika pada link online anda harus bekerja terkoneksi dengan internet maka pada local anda tidak butuh koneksi internet jadi agak irit pulsa heheh.. anda dengan leluasa bekerja dimanapun anda mau bahkan posisi anda ditengah hutan.
Ruginya : Jika saat online anda dengan mudah mencari contoh koding yang terdapat pada penyedia link css dan js seperi pada maxcdn, pada saat offline anda harus meraba-raba, atau anda harus siapkan kamus tutorial bootstrap, bisa anda cari di internet gratisan saja.
Oke sekian dulu sedikit pengalam saya belajar koding dengan bootstap, jika ada yang belum sempurna tolong berikan masukan melalui komentar agar kita bisa saling berbagi. terima kasih.




0 komentar: